はじめに
チームでの開発だけでなく、ひとりで開発している場合であっても、一貫したルールに基づいてコーディングすることは重要です。
CSSの開発においても
- プロパティの順番はアルファベット順にすること
- 値の先頭の「0」を省略すること(例
0.8em→.8em)
といったようなルールのある現場は多いと思います。
こういったルールを、ドキュメントに書き起こして、手動でCSSを整えたり並び替えて、コードレビューで指摘して、、、、
こんな苦労をしている方がいれば、ぜひ伝えたい。
その作業、もう人間がやる必要はありません。
この記事でできるようになること
Visual Studio Codeを使ってシンプルなHTMLとCSSを書いて、
CSSファイルを保存時に、自動でプロパティの順番を並び替えたり整形される。

黒い画面やNode.jsを使用しますが、そういったものが得意でない方にもなるべく理解しやすいように記事を書きたいと思います。
事前準備
自動ソート&整形には、stylelint(スタイルリント)というツールを使用します。
また、コードエディターはVisual Studio Codeを前提として説明しますので、必要に応じて取得してください。
stylelintをインストールする準備
stylelintを使うためには、お使いのPCでNode.jsを使える必要があります。
Node.jsをインストールしてnpmコマンドが使えるようにする
Node.js公式サイトからインストーラーをダウンロードし、画面の指示にしたがってインストールしてください。
Visual Studio Codeのメニューから「ターミナル」「新しいターミナル」を選択して、npm -vと入力して6.14.9といったバージョンが表示されていればnpmコマンドが使えます。
詳しくは別の記事でも書いてあるので、うまくいかない方はこちらもご覧ください。
HTMLとCSSを用意
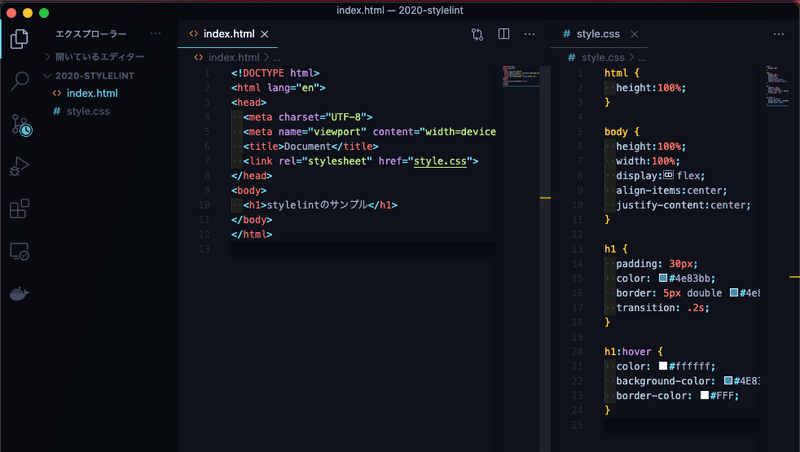
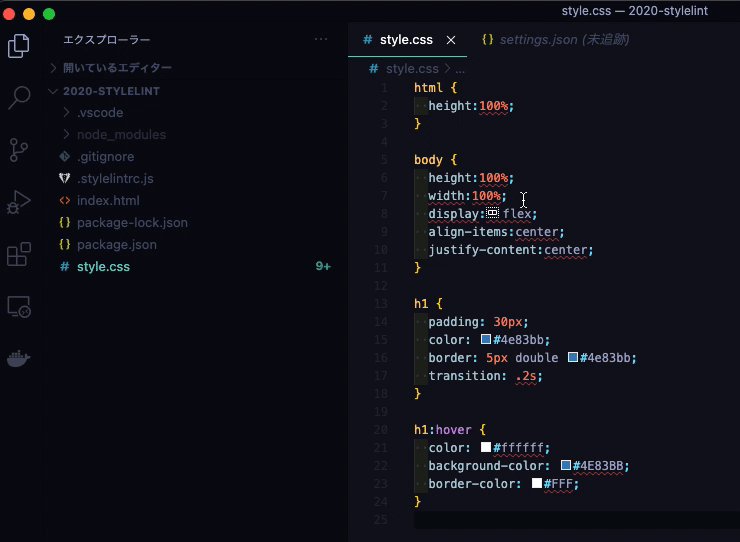
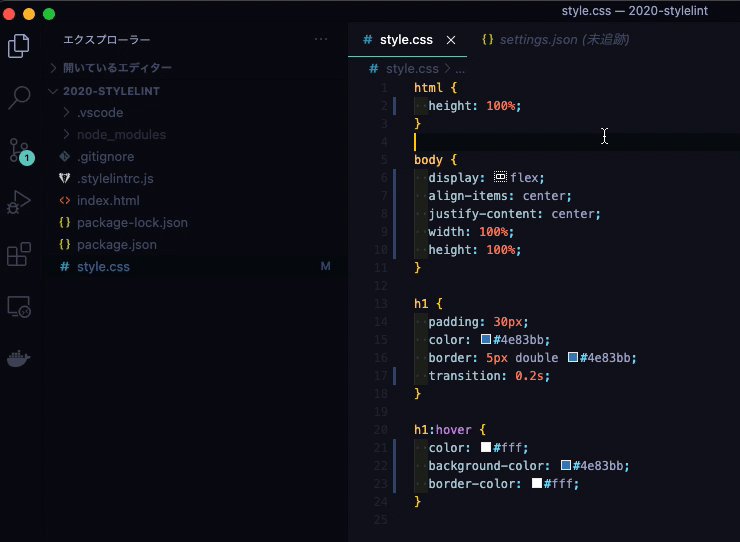
以下のようなHTMLとCSSを用意しました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>stylelintのサンプル</h1>
</body>
</html>html {
height:100%;
}
body {
height:100%;
width:100%;
display:flex;
align-items:center;
justify-content:center;
}
h1 {
padding: 30px;
color: #4e83bb;
border: 5px double #4e83bb;
transition: .2s;
}
h1:hover {
color: #ffffff;
background-color: #4E83BB;
border-color: #FFF;
}あとで整形するため、わざと
- 値の前にスペースがない
- 省略できるところを省略していない
- アルファベットの大文字と小文字が混在している
といった崩れた書き方をしています。
これをブラウザで表示すると以下のような見た目が表示されると思いますが、この見た目に意味はありません。
これで事前準備は完了です。
自動ソート&自動整形の手順
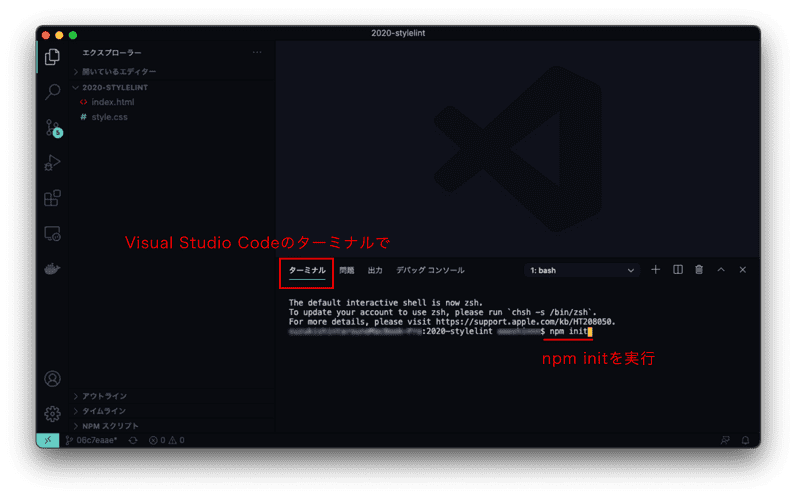
npm initを実行
まずはnpmの初期化処理をおこないます。
Visual Studio Codeからターミナルを開き、
npm initと入力しエンターを押します。
Visual Studio Codeを使っていない方は、ターミナルでHTMLとCSSがあるのと同じ場所で上記のコマンドを実行してください。
実行するといくつか質問をされるのですが、よくわからないうちは全部何も入力せずEnterで問題ありません。
すべての質問に回答すると、HTML、CSSと同じ階層にpackage.jsonというファイルが追加されます。
stylelintのインストール
stylelintと基本設定のインストール
次はいよいよ、stylelintをインストールします。
stylelint公式サイトのインストールガイドにしたがって、ターミナルで以下のコマンドを実行します。
npm install --save-dev stylelint stylelint-config-standardこれにより、
- stylelint本体と
- stylelintの基本設定(stylelint-config-standard)
の2つをインストールできます。
stylelint-config-standardは、CSSの一般的なコーディング規約のプリセットのようなものです。
ルールを1からすべて自分で設定していくのは骨が折れるので、一般的な設定を継承して、自分のプロジェクトに合わせて調整していくという形が一般的です。
インストールが成功していれば、package.jsonにstylelintとstylelint-config-standardの記述が追加されているはずです。
(package-lock.jsonというファイルも増えていますが、よくわからないうちは気にしなくてOKです。)
stylelintの設定ファイルを作成
stylelintはインストールしただけでは使えず、設定ファイルを作成する必要があります。
HTML、CSSと同じ階層に.stylelintrc.jsというファイル(ファイル名の先頭は.で始まるので不可視ファイル)を作成し、内容に以下を追加します。
module.exports = {
"extends": [
"stylelint-config-standard"
]
};なお、この部分は公式サイトには.stylelintrc.jsonというファイルで内容は
{
"extends": "stylelint-config-standard"
}となっており、どちらでも構いません。
json形式では中にコメントを書くことができないので、今回はjsファイルの記述方法をご紹介しました。
テスト実行
これで、stylelintを実行する準備が整いました。
ターミナルで以下のコマンドを実行します。
npx stylelint style.cssもしくは、フォルダー内に別のCSSファイルがあってそれらすべてを対象にする場合は
npx stylelint "**/*.css"です。
ターミナルに、いくつかバツ印とメッセージが表示されれば成功です。
この時点で、stylelintはルールに則っていない箇所を列挙してくれるようになりました。
プロパティ並び替え用モジュールをインストール
次に、プロパティの順番を並び替えるモジュールをインストールします。
この記事では、並び替えにstylelint-config-recess-orderというモジュールを選択します。
使うモジュールによってプロパティの並び順が異なるため、チームにあったモジュールを探すか、自分で定義してください。(「stylelint-order」などで検索するといくつか見つかると思います。)
ターミナルで実行するコマンドは以下です。
npm install --save-dev stylelint-config-recess-orderpackage.jsonにstylelint-config-recess-orderが追加されます。
また、 さきほど作成した.stylelintrc.jsにもstylelint-config-recess-orderを追記します。
module.exports = {
"extends": [
"stylelint-config-standard", "stylelint-config-recess-order" ]
};stylelint-config-standardの行の末尾にカンマを足すのも忘れないでください。
保存時に自動で整形するように
最後に、Visual Studio CodeでCSSファイルを保存した時に、これまでインストールしたルールにしたがって自動でCSSが補正されるようにします。
まずは、Visual Studio Codeの拡張機能の「stylelint-plus」を検索しインストールします。
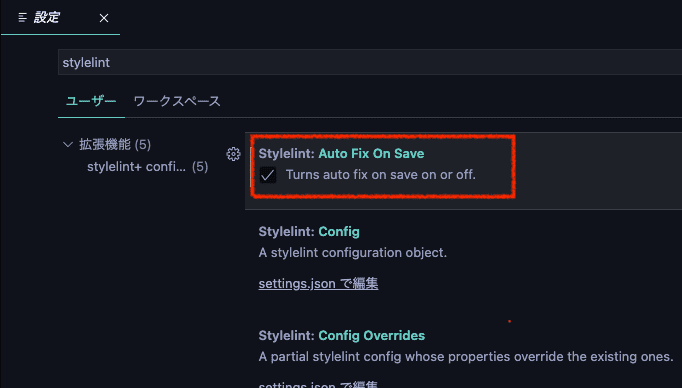
インストールできたら、Visual Studio Codeの設定を開き、「stylelint」と検索します。
「Stylelint: Auto Fix On Save」という項目が表示されると思うので、そこにチェックを入れれば完了です。
ちなみに「ユーザー」と「ワークスペース」のタブがありますが、「ワークスペース」の方を選択してチェックすると今開いているフォルダー限定の設定になり、.vscodeという設定ファイルが自動で追加されます。
これで準備はすべて完了です。
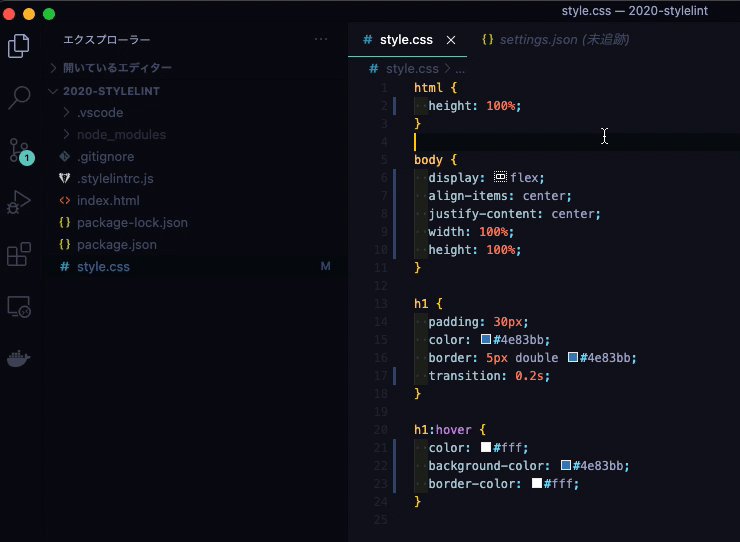
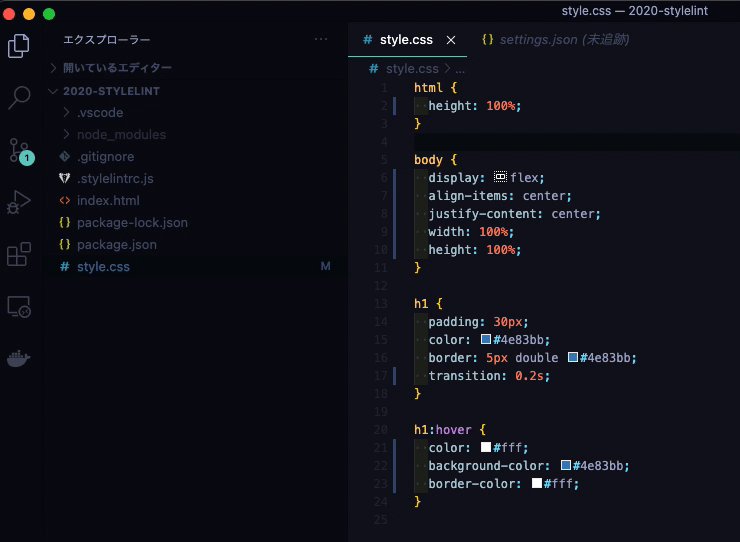
結果
最後に、結果を確認します。
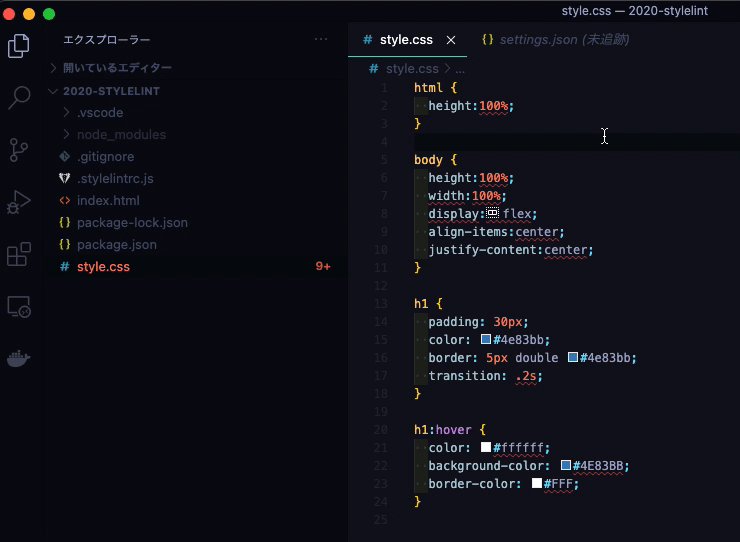
冒頭で作成したstyle.cssを開きます。
開いただけで何もせず、ただファイルを保存します。

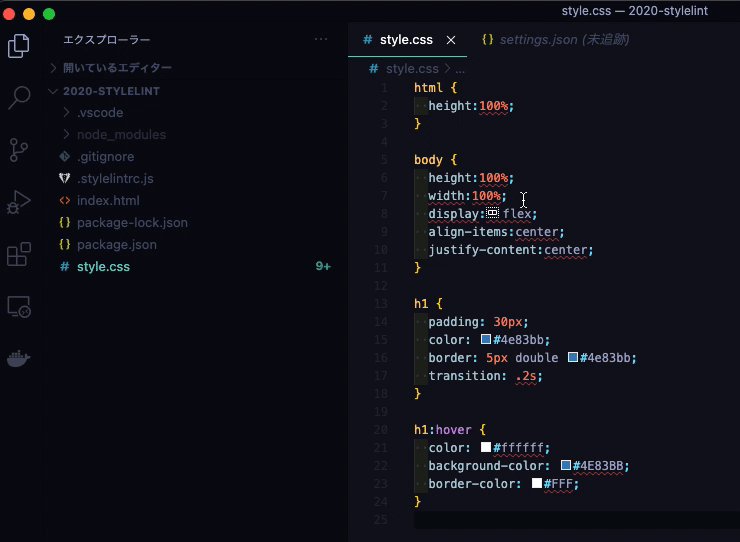
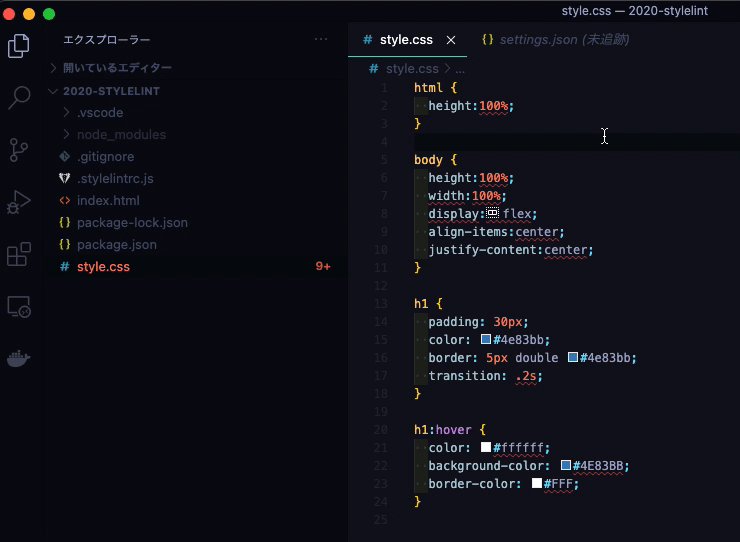
意図通り、プロパティの並び順が変わったり、ルールに則っていない箇所が自動で整形されています。
終わりに
CSSプロパティを自動ソート&自動整形する方法をご紹介しました。
一貫したルールに基づいたコーディングは重要だと思う一方、そのルールの根拠は「〇〇さんにとって見やすい」といった主観的なものになりがちで、たくさんのプロジェクトに関わる人にとっては、プロジェクトごとのルールをいちいち覚えることは不毛でしかありません。
誰がやっても同じ結果になる作業は自動化し、人間はもっとクリエイティブな作業に脳のリソースを使えるようにしていきたいですね。
最後までお読みいただきありがとうございました。