はじめに
Node.jsやnpmと言う言葉は、Webサイトのコーディングなど、フロントエンドに近い仕事をしていると目にすることも多いと思います。
しかし、私の周りには、このあたりに苦手意識を持っているデザイナーやコーダーも少なくありません。
今回は、そういった方でもnpmを使い始められるようになるための手順を書いていきます。
npmとは何かみたいなことは書きません。まずは手を動かしてみて、徐々に本質的なところを理解していくという順序が多くの人にとって効率的ではないかと思います。(本質的な説明は、他の方が書かれた良記事にお任せします 笑)
「環境構築」や「例の黒い画面」が苦手な方でも、MacユーザーもWindowsユーザーも、誰でもnpmのはじめの一歩を踏み出せるよう意識して記事を書いていきたいと思います。
npmを使うメリット
npmを使えると、ゆくゆくはWebサイトやWebアプリを効率的に作れるようになります。
具体的に、Web制作に関係しそうな例を挙げると
- ファイルを変更したら開いているブラウザが自動でリロードされる
- scssを保存したら自動でcssにコンパイルされる
- コマンドを打つだけでSFTPでサーバーにファイルがアップロードされる
といったことができるようになります。(ほんの一例です)
npmを使うことで、他の人が作った便利な機能を組み合わせて自分に必要な環境を作ったり、または他の人が作った便利な環境をまるっとそのまま使うこともできるようになります。
自分で機能を組み合わせるのは少し慣れが必要なので、まずは他の人が作った環境を利用できることを目指してみましょう。
Node.jsのインストール
Node.jsをインストールすると、自動的にnpmもインストールされます。
Node.jsをインストールしていきましょう。
Node.jsがインストールされていないことを確認する
はじめに、PCにNode.jsがインストールされていないことを確認します。以前に挑戦してみたなどの理由ですでにNode.jsがインストールされていると、この後の実行結果が変わってしまいます。
- Mac場合:アプリ「ターミナル」を開きます。見つからない場合は、右上にある検索で「ターミナル」と入力してください。
- Windowsの場合:アプリ「コマンドプロンプト」を開きます。見つからない場合は、左下にある検索で「コマンドプロンプト」と入力してください。
アプリを開いたら、何かしら入力を受け付ける状態になっていると思います。
ここで、node -vと入力し、Enterを押します。(nodeのあとに半角スペース、ハイフン、vです。このスペースが全角になってるトラブルをよく見かけます)
Enterを押したあとにv11.14.0などとインストールされているバージョンが表示された場合は、すでにNode.jsがイントールされている状態です。
Enterを押したあとに表示された文字の中にcommand not foundや認識されていませんといったものが含まれていれば、Node.jsはインストールされていませんので、次のインストールに進みます。
Node.jsを公式サイトからインストールする
Node.js公式サイトからインストーラーをダウンロードします。
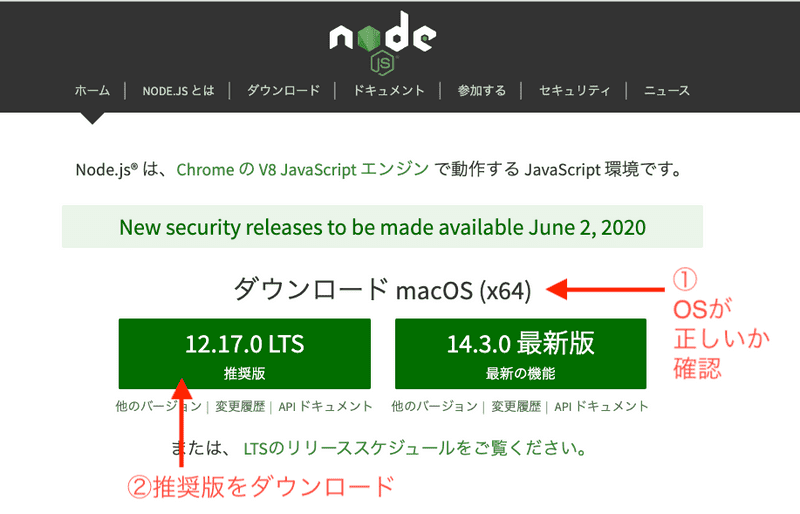
公式サイトにアクセスすると、緑の大きなボタンが2つ表示されています。
ボタンの上にOSが書かれています。自動的に判別されるはずですが、念のため自分のOSが表示されていることを確認してください。
OSが正しければ、「推奨版」もしくは「Recommended For Most Users」と書かれているボタン(左側、もしくは上側のボタンだと思います)をクリックします。
もう一方は、バージョン番号の新しい、最新の機能が含まれた最新版です。最新の機能が使える反面、ドキュメントが少なかったり、他の機能との互換性が十分でなかったりすることがあります。特別な理由がない限りは推奨版を使用してください。
ダウンロードされたインストーラーを実行し、Node.jsをインストールしてください。
Node.jsがインストールされたことを確認する
インストールが完了したことを確認します。
先ほどと同じように、
- Mac場合:ターミナル
- Windowsの場合:コマンドプロンプト
を開き、node -vと入力しEnterを押すと、v11.14.0といったインストールされているバージョンが表示されると思います。
Node.jsが使える状態になっていれば、同時にnpmもインストールされています。
念のためターミナルでnpm -vと入力してバージョンが表示されるか確認しておくと良いでしょう。
これで、npmを使うことができるようになりました
他人が作った環境をそのまま使ってみる
自分で機能を組み合わせる前に、他の人が作った環境をそのまま使う方法を紹介します。
過去の記事で使用した環境がこちらです。
https://github.com/oooshinnn/2020-bem-development
ここに書かれている、「リポジトリをダウンロードする」から先を読んでいろいろと試してみてください。
重要なファイル
重要なファイルはpackage.jsonです。
package.jsonは、その環境の設計図のようなものです。使用する機能や、コマンドなどが書かれています。
似た名前のpackage-lock.jsonというファイルがあります。こちらは「設計図の設計図」といった感じでしょうか。自動で生成や上書きされるもので、このファイルに手を加えることは基本的にありません。
npmを使うことで、package.jsonに記載された機能を使うことができるようになります。
自分で1から機能を作ってみる
自分で1から機能を作ってみる、つまり、先ほどのpackage.jsonを自分で1から作る方法をご紹介します。
まず、好きな場所にフォルダーを作成します。デスクトップなどがわかりやすいですが、私の場合はホームフォルダーの中にdevという名前のフォルダーを作り、その中に機能毎のディレクトリを作ることが多いです。
そして、Macの場合はターミナル、Windowsの場合はコマンドプロンプトで作ったフォルダーの中に入り、npm initと入力してEnterを押します。
いくつか質問をされるのですが、よくわからないうちは全部何も入力せずEnterで問題ありません。
すべての質問に回答すると、フォルダーの中にpackage.jsonというファイルができているはずです。これが、ほぼ何も書かれていないまっさらな設計図になります。
設計図に機能を追加する
まっさらなpackage.jsonに機能を追加します。ここでは、scssをcssにコンパイルする機能を追加してみます。
追加する機能はnode-sassです。
上記のリンク先を表示し、Installの項目に書かれているコマンドを実行します。
ターミナルまたはコマンドプロンプトでpackage.jsonと同じ場所にいることを確認し、npm install node-sassを入力しEnterです。
いろいろと自動で動き始めますが、約10秒〜20秒くらい待機すると動きが止まり、インストールが完了します。
先ほどまでpackage.jsonしかなかったフォルダーの中に、package-lock.jsonというファイルとnode-modulesというフォルダーができていれば成功しています。
package-lock.jsonは設計図の設計図、node-modulesは機能の本体、といったイメージです。node-modulesのフォルダーを開くとたくさんのフォルダーが入っています。
人間がコマンドを打つだけで、npmがこれらを組み合わせて、さまざまな処理を行ってくれます。
scssをcssにコンパイルする
実際にコンパイルします。
package.jsonと同じ場所にstyle.scssというファイルを追加します。
中身はなんでもいいのですが、たとえば以下のような内容を書いて保存しておきます。
.sample {
background-color: #ccc;
padding: 1em;
p {
color: #333
}
}次に、package.jsonを開いて中を書き換えます。
真ん中あたりに、以下のような記述があります。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},testの行は削除して構わないので、以下のように書き換え、保存します。
"scripts": {
"sass": "node-sass style.scss style.css"
},そして、ターミナルまたはコマンドプロンプトで、package.jsonと同じ場所で以下のコマンドを入力しEnterを押します。
npm run sass成功すれば、style.scssと同じ階層にstyle.cssというファイルが生成されます。
中身を確認すると、以下のよにcssにコンパイルされています。
.sample {
background-color: #ccc;
padding: 1em; }
.sample p {
color: #333; }出力形式を指定していないのでネストがみづらいと思いますが、ここではscssがcssにコンパイルされていることだけが確認できていれば良いでしょう。
これで、npmを使用して、scssをcssに変換する機能を実装することができました。
package.jsonのscriptsには、自分で作った処理の名前と内容を書きます。:(コロン)の左側が名前で、右側が処理の中身です。それぞれ"(ダブルクォーテーション)で囲みます。
ここに書いた処理は、ターミナルもしくはコマンドプロンプトで、npm run 処理の名前と書くことで実行できます。
機能を追加する方法のまとめ
npm install 機能で機能を追加package.jsonのscriptsに処理の名前と内容を書くnpm run 処理の名前で処理を実行する
ぜひ、ご自身でいろいろな機能を試してみてください。
補足:yarnとは
npmを調べていると、yarnという言葉に出会うことがあります。
yarnはnpmより後発のパッケージマネージャー(他人が作った便利な機能を使ったり管理するための機能)です。提供元も別です。
npmよりも多機能で高速、ということをYarnの公式サイトでも謳っています。
しかし、npmもバージョンアップによって多機能化・高速化されているため、現状はそこまで機能差がないように思います。
どちらを使うか迷った場合、この記事の読者の方にはnpmの方をオススメします。
理由は
- npmは長い歴史がある
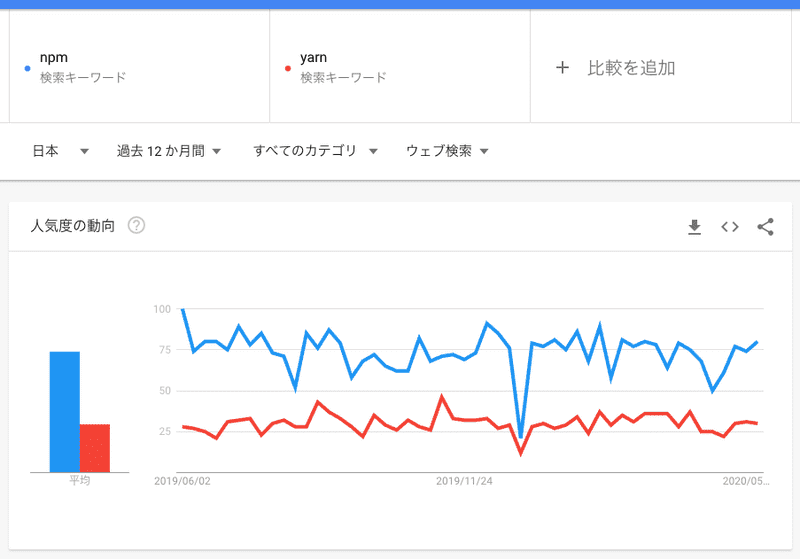
- 日本ではyarnよりnpmの方が検索ボリュームは大きい
といった点で、参考になる日本語記事の数が多いと思われるので、困ったりつまづいたときに解決できる可能性が高くなると思います。
Googleトレンドの検索結果をみると、yarnよりnpmの方が検索されていることがわかります。(記事投稿時点の日本の数値です)
慣れてきたら、機能や速度、開発チームとの相性によって選んでいくのが良いでしょう。
終わりに
以上です。
この記事では、npmを使うための手順を具体的に紹介しました。
なるべく具体的に、難しい言葉を使わずに書いたため、npmを理解するための説明としては十分ではないかもしれません。
ただ、理解するためには文章を読むよりやってみるのが一番です。うまくいかなければ、フォルダーを削除してまた1から始めれば良いので、うまくいくまで何度も試してみてください。