はじめに
私は個人事業主としてウェブサイト制作事業をしており、そのサイト制作のほとんどは日本の企業さまの多言語サイト制作です。
多言語サイトを制作するうえで、毎回設定したり注意している点についてこの記事でお伝えしたいと思います。
head要素内の指定について
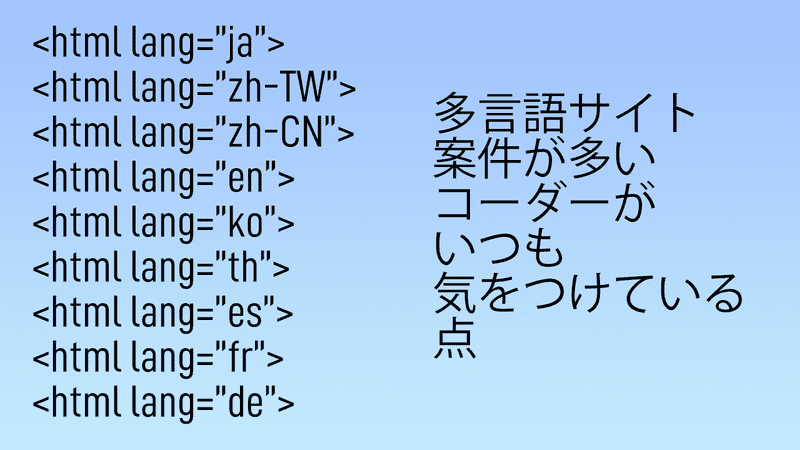
html要素にlang属性を指定する
<html lang="en">多言語サイトでなくても、lang="ja"という記述をおまじないのように毎回指定している人は多いと思います。
このlang属性は本質的には、このHTMLファイルが何の言語で書かれているかを示すためのものです。
実際のWEBサイトの表示において、この属性値が有効に機能していると感じた点は主に以下の2点です。
言語ごとの仕様を表示に反映させる効果がある
たとえば、繁体字(香港、台湾などで用いられる中国語)では、読点(、)句読点(。)は、日本語と異なり、縦位置中央に配置される仕様があります。
これは、まったく同じ文字を使用していても、html要素のlang属性の値によって、縦位置中央になるか日本語のように下端になるかが変化します。
同じ部分を、lang属性値をjaに変更して表示すると以下のようになります。
このように、lang属性値には、言語ごとの表示仕様を反映する効果があります。
Googleの自動翻訳の根拠になる
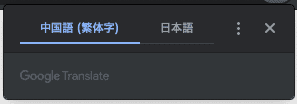
Google Chromeでブラウジングしているとき、このような自動翻訳の提案ダイアログを見たことがある方も多いでしょう。
この、ベースとなる言語の根拠には、html要素のlang属性の値が参考にされているらしいです。(詳細な要件は明らかにされていないため断定できません)
よって、自動翻訳の提案のもととなる情報提供になります。
meta http-equiv属性
<meta http-equiv='content-language' content="en">要素の仕様としては、MDNに以下のように書かれています。
Content-Language が指定されていない場合、既定ではコンテンツがすべての言語のオーディエンスを対象としています。Content-Language ヘッダーをテキスト形式の文書やさまざまな種類のメディアに適用するだけでなく、複数の言語タグを使用することもできます。
このページが、どの言語の使用者に向けたページであるかを示します。
私が普段のサイト制作をするにあたっては、念の為指定しておく意味合いが強いです。
たとえば、英語圏向けの人のための日本語文字の紹介サイトなど、ページ内でメインに使われている文字とその想定読者の使用言語が異なる際には有効に使えるかもしれません。
同じ内容で別言語のサイトがあることを検索エンジンに伝える
同じ内容で言語が違うだけの完全翻訳されたサイトがある場合、念の為、重複コンテンツでないことを検索エンジンに示しておくのが安心です。
そのときに使うメタタグが以下です。
<link rel="alternate" hreflang="en" href="...">link要素で、他のURLで同一の内容の多言語のページがあることを示します。
Googleのガイドラインに以下のように書かれているとおり、自分自身のページのリンクも含めて指定する必要があります。
それを各バージョンの 要素に、そのページ自体へのリンクも含めて指定します。
検索エンジンが優秀になった結果、別の言語で書かれているページであっても、同一の内容と判断された結果重複コンテンツであるという評価を受けることがあるそうです。
この行を追加するだけで防げるならば、念の為指定しておきたいですね。
文字間や行間の指定について
文字を読む際の国ごとの特性について、私が制作を受けている会社では以下のように言われています。
繁体字:画数が多いので文字小さいと見づらい、行間もあると気持ちいい。
簡体字:日本語と同じ感覚でお願いします。
英語:外人(特にアメリカ人)は識字率が低く、1個1個の単語より文を通して理解しているので、文字小さく行間もとりすぎると読みにくい。
よって、これらに応じたCSSでの調整を入れます。
具体的には、文字数が多い繁体字はCSSのベーススタイルの指定でfont-sizeを少し大きめに設定します。
lang属性値によって、ベースで指定するfont-sizeを切り分けます。
またbody要素内のフォントサイズ指定はremを使用することによって、言語ごとのフォントサイズの切り替えができます。
html {
font-size: 16px;
&[lang="tw"] {
font-size: 18px:
}
}行間についても同様です。
html要素のlang属性の値によって、ベースのline-heightの値を振り分けるような記述を追加します。
英語
html {
line-height: 1.6;
&[lang="en"] {
line-height: 1.2;
}
}終わりに
以上が、多言語サイト制作を中心に行っている私が、コーディング時に注意している点です。
実際は翻訳家とのやりとりによって、表記揺れなどが起きることも多いのですが、本記事の内容はHTMKの仕様でカバーできる範囲なので、コーダーがしっかり理解しておく必要があります。
この記事が、多言語サイト制作に携わるみなさまの参考になれば幸いです。
最後までお読みいただきありがとうございました。