前回の記事
サムネイルが右側に並んだ画像リストのCSSとJSをじっくりコーディング(CSS編)
前回の記事の続きです。
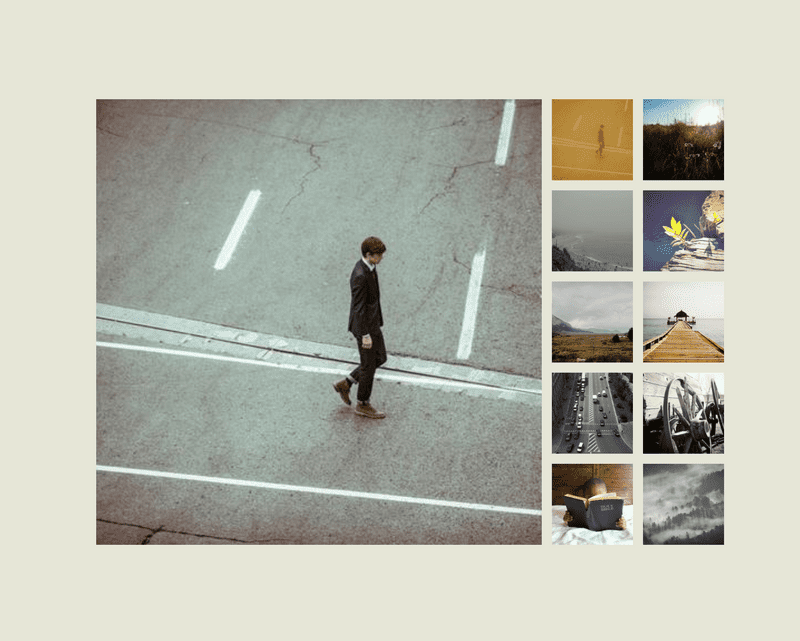
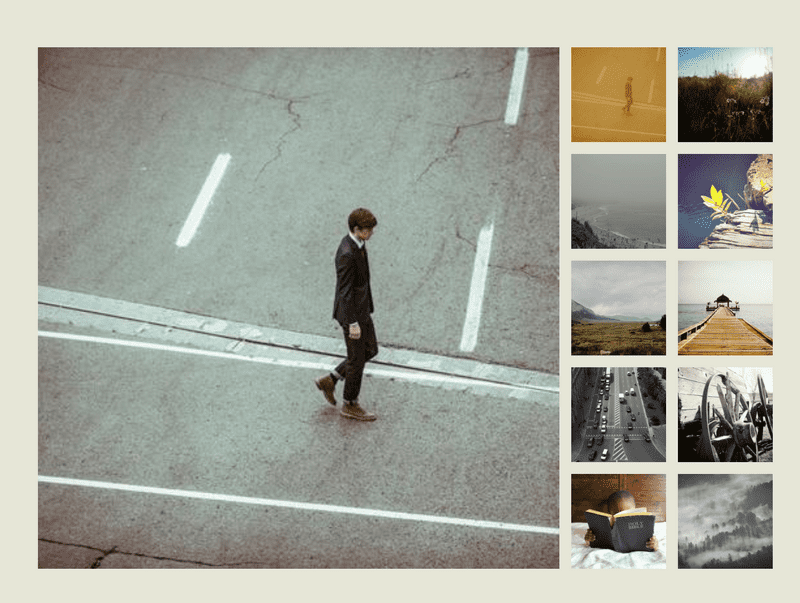
左側に大きな画像が表示され、右側にサムネイル画像が並んだレイアウトを作成しました。
ここに、サムネイルをクリックして大きな画像を切り替える処理を加えていきます。
まずはjQueryを使用した方法で書き、あとからjQueryを使用しない方法に書き換えてみます。
jQueryを使用する方法
クリックを検知する
まずは、サムネイルをクリックしたという操作を検知する処理について、順を追って書いていきます。
$(function() {
$('.imageList__thumbnail').on('click',function() {
console.log('クリックされました'); // 検証用のコード
});
})上記のコードを追加し、サムネイル画像のクリックを拾えているかを確認します。
クラスが.imageList__thumbnailの要素がクリックされた時に、検証用のコードが実行されます。
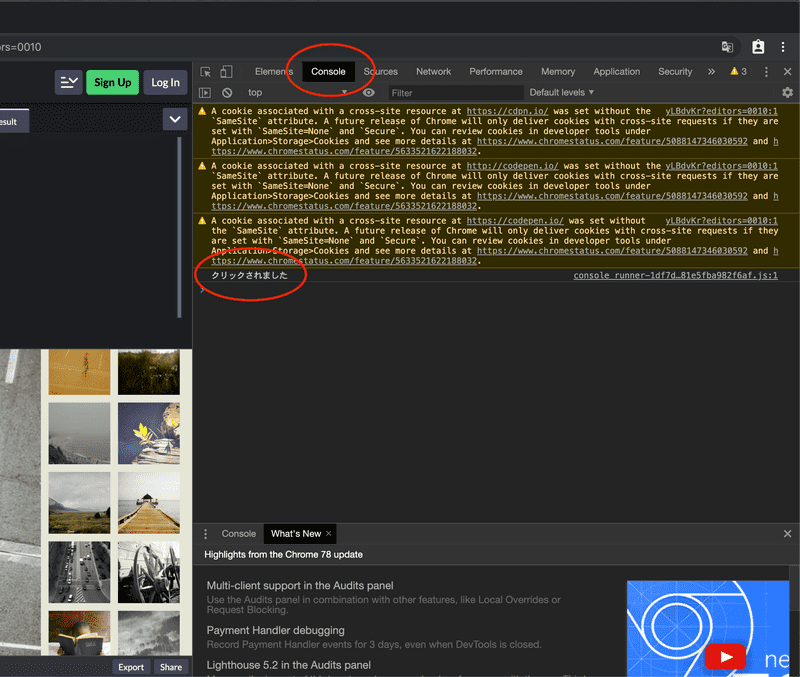
デベロッパーツールを開き、Consoleに「クリックされました」の文言が表示されるかを確認します。
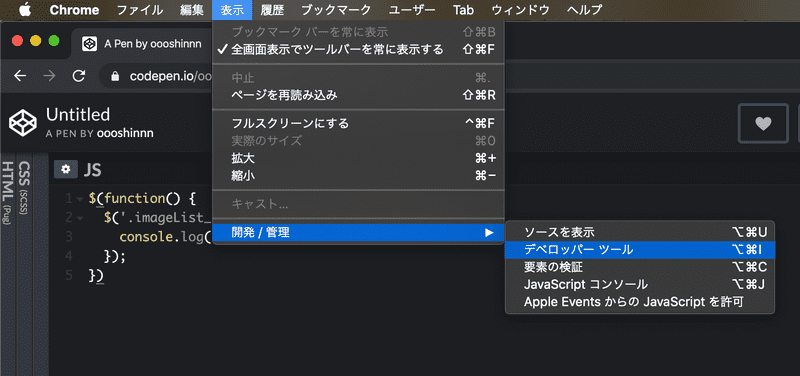
デベロッパーツールを開くには、GoogleChromeの場合はメニューから「表示 > 開発 / 管理 > デベロッパー ツール」を選択するか、もしくはキーボードの「command」+「option」+「I」を同時押しします。
デベロッパー ツールが開いたら、上部のタブからConsoleを選択します。
サムネイル画像の領域をクリックして、コンソールに「クリックされました」の文言が表示されていればOKです。
クリックされた画像を取得する
$(function() {
$('.imageList__thumbnail').on('click',function() {
var selectedImgSrc = $(this).children('img').attr('src'); console.log(selectedImgSrc)// 検証用のコード });
})クリックされた要素の子要素にあるimgの持つsrc属性の内容を、selectedImgSrcと名付けた変数の中に入れます。
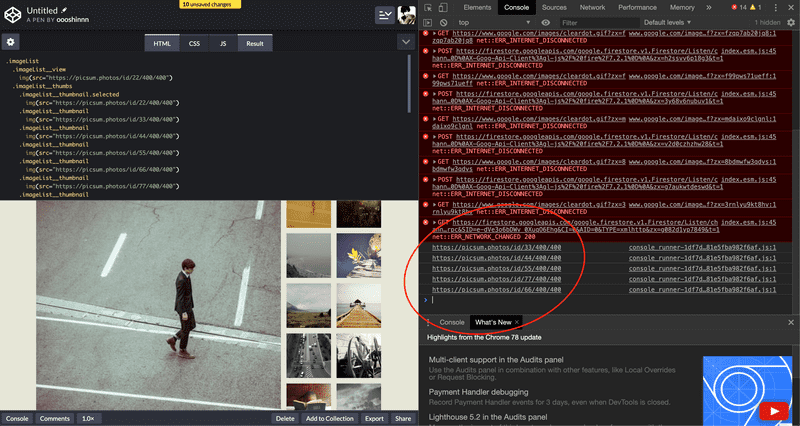
正しく入っているかを確認するために、console.logでselectedImgSrcの中身を表示します。
サムネイル画像をクリックするたびに、その画像のsrc属性値が表示されればOKです。
大きな画像をクリックされた画像に変更する
$(function() {
$('.imageList__thumbnail').on('click',function() {
var selectedImgSrc = $(this).children('img').attr('src');
$('.imageList__view').children('img').attr('src', selectedImgSrc); });
})大きな画像を入れ替える処理を書いていきます。
クラスが.imageList__viewの要素の子要素にあるimgの持つsrc属性値を、selectedImgSrcに変更します。
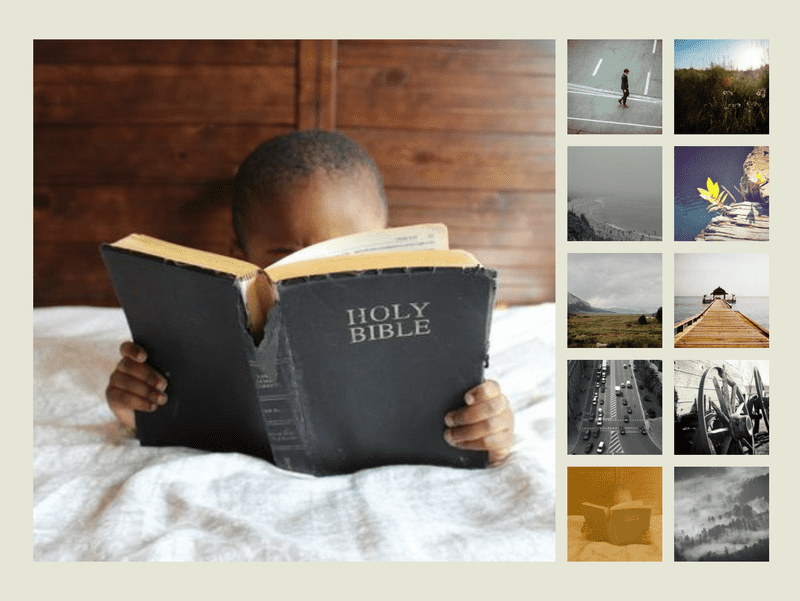
これで、クリックしたサムネイルの画像が多く表示される機能を作成することができました。
選択中のサムネイルに装飾をつける
現状では、どのサムネイル画像がいま大きく表示されているかわかりにくいので、選択中のサムネイルに装飾をつけてみます。
選択されたサムネイルには.selectedというクラスが付くようにする前提で、まずはcssを書きます。
.selected {
position: relative;
&::before {
content: "";
position: absolute;
display: block;
width: 100%;
height: 100%;
background-color: #c37e00;
opacity: .7;
}
}これで、.selectedクラスがついたサムネイルの上にオレンジ色の装飾が適用されます。
試しに、htmlに.selectedクラスを手動で追加します。ページを開いた時に大きく表示されているはずの1番目の画像にクラスを追加します。
<div class="imageList">
<div class="imageList__view"><img src="https://picsum.photos/id/22/400/400" /></div>
<div class="imageList__thumbs">
<div class="imageList__thumbnail selected"><img src="https://picsum.photos/id/22/400/400" /></div> <div class="imageList__thumbnail"><img src="https://picsum.photos/id/33/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/44/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/55/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/66/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/77/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/88/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/99/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/1010/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/1021/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/1032/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/1043/400/400" /></div>
<div class="imageList__thumbnail"><img src="https://picsum.photos/id/1054/400/400" /></div>
</div>
</div>まだクリックには反応しませんが、1番目の画像にオレンジ色の装飾が適用されました。
次にJavaScriptを追加します。
$(function() {
$('.imageList__thumbnail').on('click',function() {
if ( $(this).hasClass("selected") ) { return; }
var selectedImgSrc = $(this).children('img').attr('src');
$('.selected').removeClass('selected'); $(this).addClass('selected');
$('.imageList__view').children('img').attr('src', selectedImgSrc);
});
})まず、前半のif文で、クリックされた要素($(this))がselectedクラスを持っているかどうかを調べます。持っていた場合は、returnで何もせず処理を終了し、持っていなかった場合は続く処理を実行します。
後半に追加した部分で、まず.selectedクラスがついている(クリックする前に選ばれていた)要素から.selectedを取り除きます。
そして、クリックされた要素($(this))にselectedクラスを追加します。
これで完成です。選択された要素にオレンジ色の装飾が付くようになりました。
終わりに
これで、CSSとJSはすべて完成しました。最終的なコードをご覧になりたい方は、以下のCodePenにアクセスしてください。
CodePenでは、HTMLのプリプロセッサーにPug、CSSのプリプロセッサーにSCSSを使用しています。PugやSCSSの記法に馴染みのない方は、PugHtmlやSassMeisterなどのサービスにコードをコピペしてHTMLやCSSをご確認頂ければと思います。
最後までお読みいただきありがとうございました。