結論
・ゴシック体
font-family: "游ゴシック", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro", "MS ゴシック", sans-serif;・明朝体
font-family: "游明朝", YuMincho, "Hiragino Mincho ProN", "Hiragino Mincho Pro", "MS 明朝", serif;・丸ゴシック体(ゴシック体の指定の先頭に丸ゴシックの指定を追加する)
font-family: "Hiragino Maru Gothic ProN", "HG丸ゴシックM-PRO", HGMaruGothicMPRO, "游ゴシック", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro", "MS ゴシック", sans-serif;ポリシー
- 日本語ウェブフォントはまだ使わない。
- PCのWindowsとMacでできるだけ見栄えを同じにしたいので、游書体(「游ゴシック」「游明朝」)を最優先で指定した。
- 游書体が表示されないWindowsでは、プロポーショナルフォントである「MS Pゴシック」「MS P明朝」ではなく、「MS ゴシック」「MS 明朝」が当たるようにした。こっちの方がマシ。
- メイリオは使わない。メイリオは他のフォントと比べてディセンダが広く、縦位置の中央揃えがやりにくい。
- 半角文字を欧文フォント(Verdanaなど)で指定しない。和文フォントの従属欧文フォント(つまり「游ゴシック」などの日本語フォントに含まれる欧文フォント)を用いる。
- 最後に総称フォントファミリー(「sans-serif」か「serif」)を指定する。該当のフォントがない環境への対応
フォントファミリー指定の基本的なルールおさらい
- 優先したい順番に書く
- フォントファミリー名にスペースが入っているか、全角文字が入っているなら、クォーテーションで囲む
解説
「"游ゴシック", YuGothic,」と日本語と英語で記述する理由
Windows版Chrome30で英文字ファミリー名が無効のため「"游ゴシック"」と指定。Windowsは英文字指定で「Yu Gothic」とスペースが必要だが、Macでは「YuGothic」とスペースを入れてはいけない。
「"Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro"」を指定する理由
JIS X 0213:2004の改正に対応した「ヒラギノ角ゴProN」があれば十分だが、2007年発売のmacOS X v10.5以前のモデルに搭載されていないらしい。
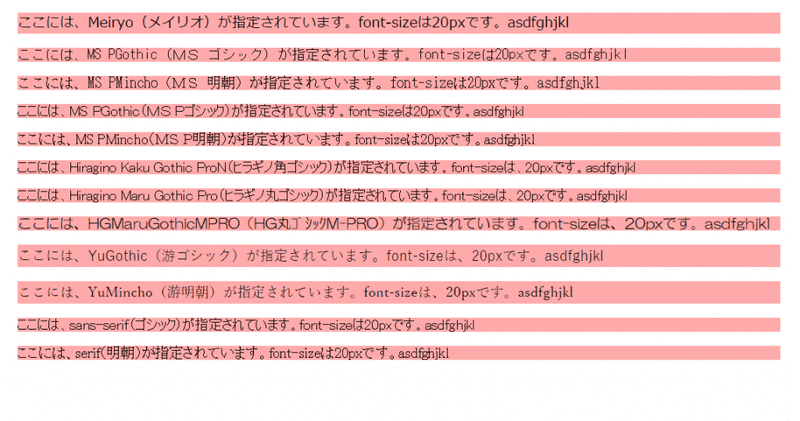
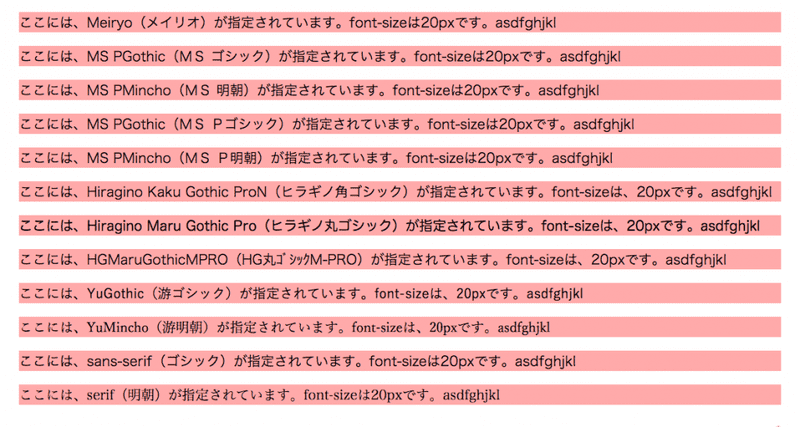
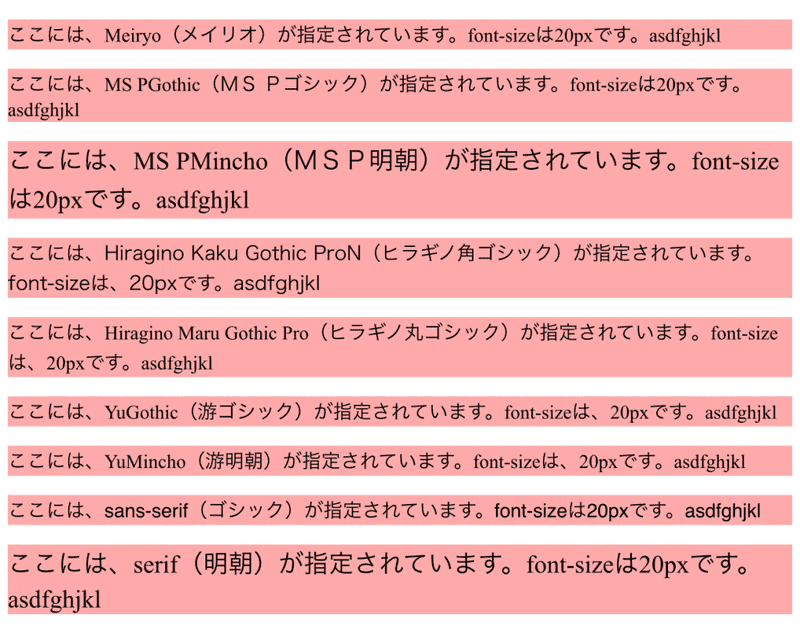
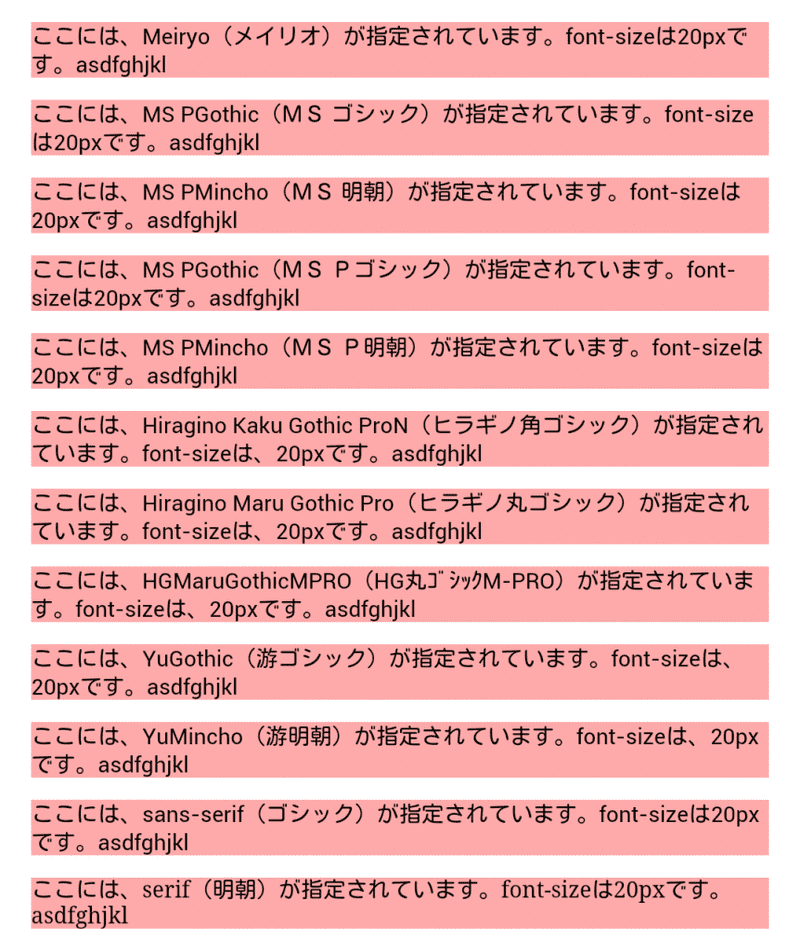
Window,Mac,iPhone,Andoroidの比較画像
http://codepen.io/anon/pen/qbgWXR?editors=1100