先日、HTML5Conferenceに参加してきました。
「2015年これからの日本のWebサイトパフォーマンスについて」というセッションに参加したのですが、こちらが大盛況。部屋の前のほうまで立ち見でセッションを聞いている人がいるほどでした。多くの人が、サイトのパフォーマンスについて関心を持っていたり課題を感じているようです。
セッションの中で、サイトのパフォーマンスを継続的に計測することが重要であるという話がありました。業務中にPageSpeed使って測定した結果が性能目標を達成していたとして、じゃあアクセスが集中する21時台はどうなの?とか、その時間帯の性能を改善できていなくて目標を達成していると言えるのか?といったことです。
耳が痛い話でしたので、これを機に当サイトのパフォーマンスに関する課題と、定期的に計測していく仕組みを導入してみようと思いたち、以下の2つを実行しました。
- GoogleのPageSpeed Insights(パフォーマンスの課題を発見する)
- Pingdom(パフォーマンスを定期的に計測していく)
Google Developersが提供するPageSpeed Insightsは、計測したいウェブページのURLを入力するだけで、サイトのパフォーマンスに関する採点をし、改善点を教えてくれます。
素晴らしい点は
-
モバイル・パソコンの両方を同時に採点してくれる
- たとえば、スクロールせずに見えるコンテンツ(いわゆるファーストビュー)の表示を改善する方法も示してくれる
-
具体的な修正箇所を示してくれる
- 「どのファイルをどのように修正するか」まで教えてくれます。親切です。
- 改善点だけでなく、良い点も教えてくれる
-
パフォーマンスだけでなく、ユーザーエクスペリエンスの改善点や良い点も教えてくれる
- タップ領域が適切な大きさになっているか、など、そのサイトが使いやすいかどうかまで採点してくれます。
といったところ。もうサイトのパフォーマンス改善はPageSpeed Insightsにまかせていれば十分じゃないかと思うほど、至れり尽くせりです。
PageSpeed Insightsの分析結果
分析して分かった当サイトの課題は
- 画像をちゃんと全部圧縮する
- HTML、CSS、JavaScriptを圧縮する
といったところでした。画像圧縮については、記事投稿の運用の仕組みをしっかり構築して、圧縮漏れがないようにしたいですね。
HTML、CSS、JavaScriptの圧縮をちゃんとしようとしたら、やはりテーマを一から構築していくのが良さそうです。面倒臭がらずにちゃんとやらねばと思います。
また、スクロールせずに見えるコンテンツの表示を改善するという指摘もありましたが、ちょっとこの辺りはやらなくてもいいかなーと思うところです。
具体的には、ファーストビューに含まれるCSSやJavaScriptだけは、外部ファイルで読み込むのではなくHTMLにインラインで埋め込んでおき、それ以外のCSSやJavaScriptは従来通り外部ファイルとして読み込むという感じだと思います。
ごりごりにJSを走らせていたり、巨大なCSSを持っているならまだしも、当サイトのような規模の場合、運用コストに見合う価値が出せるかというとそうでもない気がしますので、「こういう方法もある」という認識だけに留めておこうかと思います。(いずれ機会が来た時にしっかりやれればいいと思いますが、、)
ページのパフォーマンス計測は、単発で行うぶんにはブラウザのディベロッパーツールでも足りるのですが、手作業で継続的にデータを取るのは無理があるので、良さそうなツールを探してみました。そこで見つかったのがPingdom。簡単で良さそうです。簡単というのは私にとって重要で、とりあえず簡単なものから始めてみて、物足りなくなったら他のツールを探せばいい、そうしないと面倒臭くなって続かない、という性分だからです。
Pingdomは、簡単に言うと、ページの設定をするだけで、その表示速度を1分毎に計測し続けてくれるサービス(計測間隔は変更可能)です。

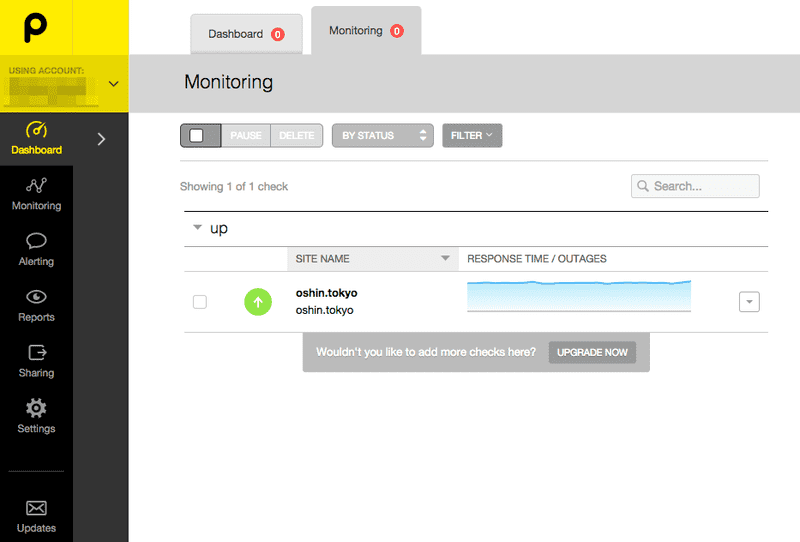
Pingdomのダッシュボード
※正確にはPingdomはHTTP(s)監視サービスで、サーバ側のヘルスチェックを常時行い、障害発生時にレポートを送るのが主な機能のサービスのようです。今回は、単にページのレスポンスタイムの常時計測の目的で使っています。
一日計測してみましたが、とくに何もしてないので変化はありません。サーバのチューニングをしたあと、結果がどのように変わるか楽しみです。
サイトのパフォーマンスに関する課題を見つけ、定期的に速度を計測するツールのご紹介でした。今回は、ただツールを導入しただけで具体的な対策は行っていません。パフォーマンス改善を行った結果はまた記事で書きたいと思いますー。